So beschleunigen Sie ein langsames WooCommerce-Backend!
Ist das Backend Ihrer WooCommerce-Seite langsam? Wir alle wissen, dass es von entscheidender Bedeutung ist, dass Geschäfte im Front-End schnell sind, um den Kunden ein optimales Nutzererlebnis zu bieten. Möglicherweise wissen Sie jedoch nicht, dass es genauso wichtig ist, dass das Backend Ihres Shops auch schnell ist.
Die Geschwindigkeit und Effizienz Ihres WordPress-Dashboards wirken sich auf Ihre Produktivität aus, auf Ihre Fähigkeit, den täglichen Geschäftsbetrieb zu verwalten und auf unerwartete Probleme, die Ihre Website betreffen, zu reagieren.
Im Allgemeinen gibt es drei mögliche Ursachen für die Langsamkeit des WooCommerce- Backends:
- Nicht performanter PHP-Code
- Nicht performante Datenbankabfragen
- Langsames Laden von Dateien
Wie können Sie diese Probleme diagnostizieren und beheben? Wir haben die folgenden Tipps, Tools und Ratschläge ausgearbeitet, um Sie bei der Identifizierung die drei oben genannten Probleme und ihrer Beseitigung zu unterstützen, damit Ihr WooCommerce- Backend wieder reibungslos funktioniert.
Erste Schritte: Allgemeine Tipps zur Beschleunigung des WooCommerce-Backends
Lassen Sie uns vor dem Eintauchen einige allgemeine Leistungstipps zusammenfassen. Sie haben das Folgende zweifellos tausend Mal zuvor gehört, aber jedes Mal muss es vorhanden sein, bevor Sie sich mit den umfangreicheren Korrekturen befassen, auf die sich dieser Artikel konzentriert.
1. Deaktivieren / Löschen Sie nicht verwendete Plugins / Einstellungen
Es wird empfohlen, nur die Plugins zu behalten, die Sie benötigen und den Rest zu löschen. Dies wird im Allgemeinen aus Sicht der Sicherheit und Wartung von WordPress empfohlen.
Es ist erwähnenswert, dass die Leute manchmal damit rechnen, einfach ein paar ihrer Plugins zu löschen würde wie ein Wunder wirken, aber das ist nicht immer der Fall. Die Anzahl der auf Ihrer Seite installierten Plugins kann zwar einen Faktor für die Verlangsamung darstellen, es ist jedoch wahrscheinlicher, dass ein Problem mit der Qualität Ihrer Plugins vorliegt (auf die wir weiter unten näher eingehen werden).
2. Halten Sie WordPress Core, Plugins und Themes auf dem neuesten Stand
Leistung ist für WordPress-Entwickler immer ein Schlüsselfaktor, unabhängig davon, ob es sich um das Kernteam handelt, das an der neuesten Version von WooCommerce arbeitet, oder um Entwickler von Plugins und Themes, die ihre Produkte verbessern.
Eine Möglichkeit, die Leistung Ihrer Website zu verbessern und aufrechtzuerhalten, besteht darin, mit den Kern-, Plug-In- und Themenupdates bei der Veröffentlichung Schritt zu halten.
Es ist wichtig, dass Sie neue Versionen von WordPress, WooCommerce und alle von Ihnen verwendeten Plugins und Designs testen, bevor Sie auf “Update” klicken. Dies bedeutet, dass Sie eine Staging-Site einrichten, Nachforschungen anstellen und gründliche Tests durchführen, bevor Sie Ihre Hauptseite aktualisieren.
3. Wählen Sie einen guten Webhoster bzw. wechseln Sie zu einem
Nicht alle Hoster sind gleich. Ein Vergleich aller Anbieter wird Ihnen im Nachhinein viel Ärger und Kopfschmerzen ersparen.
Google ist hier dein Freund. Lesen Sie die Bewertungen, stellen Sie viele Fragen und melden Sie sich bei dem Hoster an, der alle Ihre Anforderungen erfüllt. Während Shared Hosting für kleinere Websites und für WooCommerce-Neulinge ideal ist, sollten Sie sich mit VPS- und verwalteten WordPress-Hosting-Lösungen befassen, die dedizierte Ressourcen für Ihre Website garantieren.
Wählen Sie vorzugsweise einen Hoster, der PHP 7+ unterstützt und wenn möglich auch einige integrierte Caching-Funktionen bietet.
4. Verwenden Sie Object Caching
Es gibt eine Menge gemischter und scheinbar rückständiger Meinungen zum Objekt-Caching. Lassen Sie uns versuchen, den Datensatz zu korrigieren: Wenn dies korrekt durchgeführt wird, ist das Zwischenspeichern von Objekten eine gültige und bewährte Methode, um Ihr WooCommerce-Backend zu beschleunigen.
Es gibt viele gute Hoster, die das direkte Caching von Objekten anbieten, und manchmal müssen Sie nur Ihren Hoster bitten, die Option zu aktivieren.
Wenn Sie Ihr eigenes Hosting verwalten, können Plugins wie WP Redis mit einem Redis-Datenspeicher das Front-End-Seiten-Caching ergänzen und gleichzeitig Ihr WooCommerce-Dashboard beschleunigen.
5. Deaktivieren Sie die nicht benötigten Funktionen im WordPress und WooCommerce Backend
Das Anpassen der Anzeige in Ihrem Dashboard erscheint möglicherweise überflüssig. Für einige Websites können diese einfachen Änderungen jedoch einen großen Unterschied zu einem schleppenden WooCommerce-Backend bedeuten:
- Entfernen der Auftragsanzahl aus dem Admin-Menü
- Deaktivieren Sie alle Dashboard-Widgets, die Sie nicht mehr benötigen
- Ausblenden der Tag-, Feature- und Typadministrator-Spalten aus der WooCommerce-Produktliste
- Deaktivieren der Regeneration von Hintergrundbildern
Plugins wie WP Widget Disable können Ihnen dabei helfen, Ihre Dashboard-Widgets zu bereinigen.
Für fortgeschrittene Benutzer hat Luke Cavanagh von Liquid Web ein hervorragendes Plugin entwickelt, das Leistungsverbesserungen für das Front-End und das Back-End von WooCommerce bietet. Sie können von seinem Repo bei GitHub herunterladen können
Der Plugin ist eine Goldmine von Einstellungen, die Sie deaktivieren können, um das WooCommerce-Dashboard zu beschleunigen. Es ist erwähnenswert, dass es nicht sehr konfigurierbar ist. Wenn Sie also kein Entwickler sind, empfehle ich, mit Vorsicht vorzugehen.
Beschleunigung des WooCommerce-Backends
Nachdem Sie all diese allgemeinen Leistungsprobleme als Ursache für Ihre Langsamkeit bei WooCommerce ausgeschlossen haben, können Sie Ihr träges WooCommerce-Backend wahrscheinlich auf eine von drei möglichen Ursachen zurückführen: nicht performanten PHP-Code, nicht performante Datenbankabfragen oder langsames Laden von Dateien oder sogar eine Kombination aller drei.
Ursache Nr. 1. Nicht performanter PHP-Code
1. Aktualisieren Sie auf die neueste Version von PHP
Wenn auf Ihrer Seite eine ältere Version von PHP ausgeführt wird, insbesondere etwas unterhalb von PHP 7, können Sie durch das Aktualisieren auf die neueste Version 7.2 die Leistung sofort steigern.
PHP 7 ist bis zu sechsmal schneller als jede frühere Version von PHP und benötigt weniger Server-Ressourcen, um Ihre WordPress-Seite für die gleiche Anzahl von Besuchern bereitzustellen.
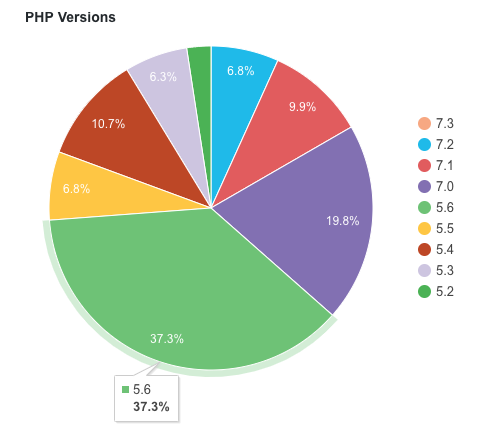
Laut Statistiken von WordPress.org verwenden die meisten WordPress-Sites jedoch PHP 5.6.

Warum? Grundsätzlich, weil Webhoster die Webseiten ihrer Kunden nicht beschädigen möchten. Dies bedeutet, dass Sie die Initiative ergreifen und dies selbst tun oder Ihren Hosting-Anbieter um Hilfe bitten müssen, wenn Ihre Webseite auf der neuesten Version von PHP ausgeführt werden soll.
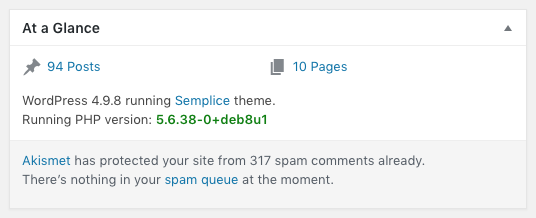
Um zu überprüfen, welche Version von PHP auf Ihrer Website ausgeführt wird, kann das Plugin “Display PHP-Version” diese Informationen zum Widget “Auf einen Blick” im WordPress-Dashboard hinzufügen.

Während wir uns mit der Aktualisierung von PHP befassen, ist es auch eine gute Idee, OPcache zu aktivieren. OPcache ist eine PHP-Erweiterung, die die PHP-Leistung verbessert, indem vorkompilierter Skript-Bytecode im gemeinsam genutzten Speicher gespeichert wird, sodass PHP nicht mehr bei jeder Anforderung Skripte laden und analysieren muss.
Wenn diese Option aktiviert ist, kann OPCache die Antwortzeiten laut Sitepoint um bis zu 50% verkürzen.
Die Erweiterung ist in PHP 5.5+ integriert und ersetzt APC. Sie ist eine Alternative zu XCache als PHP-Beschleuniger.
2. Verwenden Sie nur beliebte, gut unterstützte Plugins
Es gibt niemanden, der sich die Mühe macht, suboptimale Codes zu verwenden. Aber manchmal rutschen Dinge durch die Kluft oder eine komische Kombination von Theme / Plugin / Hosting führt zu Leistungsengpässen.
Es ist allgemeiner Konsens, dass es eine gute Option ist, sich an beliebte, gut unterstützte Plugins zu halten. Einige beliebte Plugins sind jedoch für ihre Auswirkungen auf die Webseiten-Leistung berüchtigt.
In diesen Situationen, in denen die Dinge langsam werden, besteht die übliche Methode zum Erkennen eines problematischen Plugins darin, die Plugins einzeln zu deaktivieren, bis die aufgetretenen Probleme aufhören. Mit den richtigen Debugging-Tools können Sie Probleme jedoch schneller und genauer lokalisieren.
Wenn Sie ein PHP-Entwickler sind, sind Sie möglicherweise mit Profiling-Tools wie den in XDebug enthaltenen vertraut, mit denen Sie die PHP-Nutzung aufzeichnen, analysieren und Leistungsprobleme identifizieren können.
Ansonsten gibt es einige fantastische Debugging-Plugins, mit denen Sie Probleme im Plugin-Bereich identifizieren können. Dazu gehören der Abfragemonitor und die Debug-Leiste.
Beide Plugins dienen nicht ausschließlich der Beurteilung der PHP-Leistung. Sie geben Ihnen jedoch einen guten Hinweis darauf, ob Ihre Plugins für die Verwendung suboptimaler Abfragen codiert sind (wir werden dies im nächsten Abschnitt erörtern).
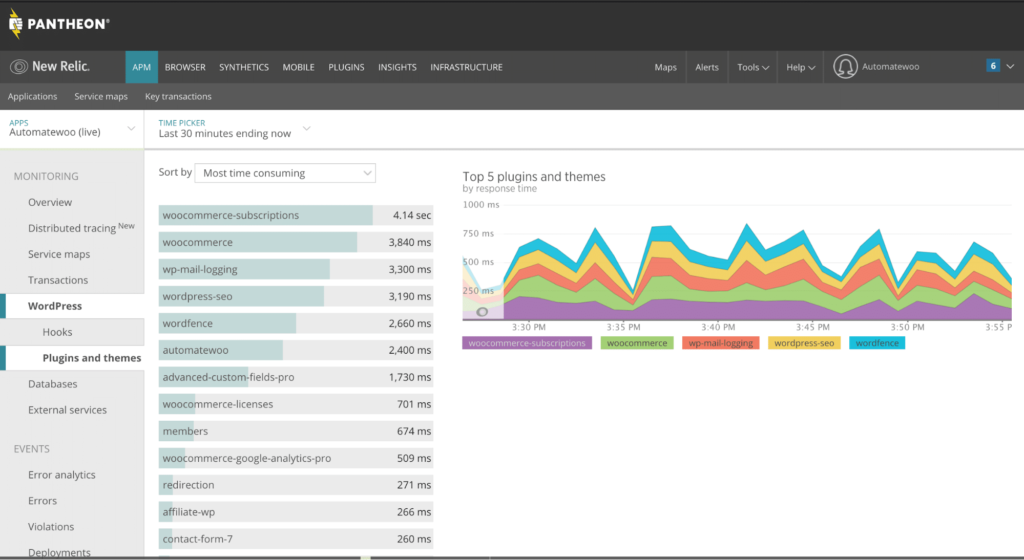
Die nächste Option, sofern verfügbar, ist die Verwendung eines leistungsstarken Performance-Service für Entwickler-Apps mit dem Namen New Relic. Mit diesem fantastischen Tool (das wir im Folgenden genauer erläutern werden) können Sie die Funktionsweise einer WordPress-Seite genauer untersuchen und Fehler mit Plugins, Themendateien, Datenbankabfragen, externen Aufrufen oder Codes, die zu Leistungsengpässen führen, lokalisieren .

Grund # 2. Nicht performante Datenbankabfragen
1. Zeigen Sie eine sinnvolle Anzahl von Posts im Adminbereich an
Ihre Verwaltungsseiten werden möglicherweise nur langsam geladen, weil Sie zu viel auf dem Bildschirm laden, einschließlich Posts und anderer Objekttypen wie Bestellungen oder Produkte.
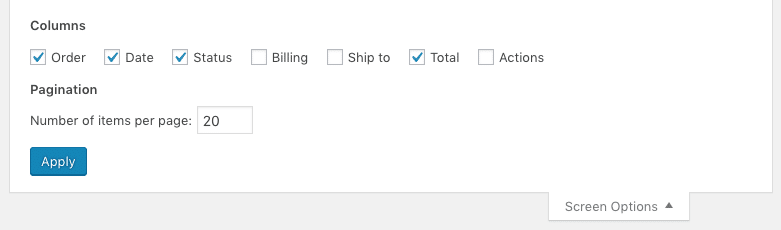
WordPress zeigt standardmäßig 20 Elemente gleichzeitig an. Wir haben jedoch gesehen, dass einige Leute mehrere Hundert Artikel gleichzeitig anzeigen.
In einer idealen Welt könnten Webseiten eine unendliche Anzahl von Elementen anzeigen, aber das ist einfach nicht der Fall. Es ist daher am besten, die Anzahl der in Ihrem Dashboard angezeigten Elemente auf einem vernünftigen Wert zu halten.
Überprüfen Sie die Registerkarte Bildschirmoptionen oben auf Ihren Administrationsseiten für Bestellungen, Gutscheine, Abonnements und Produkte (im Grunde genommen alle Administrationsseiten, auf denen Listen von Dingen angezeigt werden) und stellen Sie sicher, dass die Option “Anzahl der Artikel pro Seite” auf eine geeignete Anzahl eingestellt ist.

2. Bereinigen Sie Ihre Datenbank
WordPress-Datenbanken sind oft mit Tausenden von Elementen überfrachtet, die Sie möglicherweise nicht mehr benötigen oder nie wieder verwenden werden. Abhängig von Ihrem Hosting können diese Tausenden von Elementen dazu führen, dass Datenbankabfragen länger dauern als erforderlich.
Elemente wie Spam, verworfene Elemente, Überarbeitungen und veraltete Übergänge (sofern zutreffend) können regelmäßig bereinigt werden, um die Größe Ihrer Datenbank zu verringern und die Datenbank zu beschleunigen.
Es gibt viele verschiedene Möglichkeiten, wie Sie Ihre WordPress-Datenbank bereinigen können, einschließlich phpMyAdmin, WordPress-Plugins oder einfach die Funktion zur Datenbankoptimierung in WP Rocket.
Wenn Sie einen großen WooCommerce-Shop betreiben, sollten Sie sich das kostenlose Transients Manager-Plug-in von Pippin Williamson ansehen.
3. Deaktivieren Sie die Debug-Einstellungen, wenn Sie sie nicht verwenden
Das Aktivieren von Debugging-Optionen in WordPress kann sich auf die Leistung Ihrer WooCommerce-Seite auswirken. Wenn Sie also das Debuggen auf Ihrer Live-Seite nicht unbedingt aktivieren müssen, überprüfen Sie Ihre wp-config.php-Datei, um sicherzustellen, dass Debugging-Konstanten wie WP_DEBUG und SAVEQUERIES auf “false” gesetzt sind.
Der WordPress-Codex-Eintrag für SAVEQUERIES bietet sogar eine praktische Erinnerung, wenn Sie diese Abfrage verwenden:
“HINWEIS: Dies hat Auswirkungen auf die Leistung Ihrer Website. Deaktivieren Sie diese Option, wenn Sie keine Fehlerbehebung durchführen.”
BONUS: Eine nicht ganz geheime Waffe für die Analyse von Datenbankabfragen: Neues Relikt
Ein Werkzeug, das wir bei bitseven häufig verwenden, ist New Relic.
Mit einer offenen Plattform wie WooCommerce ist es unmöglich, alle Datenbankabfragen zu kennen, die auf Ihrer Website ausgeführt werden. Die einzig vernünftige Möglichkeit, langsame Abfragen zu diagnostizieren, besteht darin, einen Überblick über Ihre WordPress-Anwendung als Ganzes zu erhalten, einschließlich aller Plugins, Designs, benutzerdefinierten Codes und WordPress selbst. Genau das bietet New Relic.
Mit ein wenig Wissen und wenigen Klicks können Sie alle Datenbankabfragen anzeigen, die in New Relic am zeitaufwendigsten oder am langsamsten sind.
Datenbankabfragen mit “New Relic”
Der Fang? New Relic ist für Ladenbesitzer traditionell schwierig einzurichten, da nicht nur WordPress, sondern auch die Integration mit dem Server selbst erforderlich ist.
Glücklicherweise ändert sich dies, da einige WordPress-Hoster jetzt die Integration anbieten.
Wenn Sie mehr über die Funktionsweise Ihrer WooCommerce-Seite erfahren möchten, fragen Sie Ihren Hoster nach dem Zugriff auf New Relic. Dies hilft Ihnen, die Ursache für eine langsame Backend-Leistung zu ermitteln.
Wenn New Relic für Sie keine Option ist, empfehle ich, wie oben erwähnt, die Plugins für den Abfrage-Monitor oder die Debug-Leiste, um zu analysieren, welche Abfragen Ihre Plugins ausführen, wenn Sie verschiedene Seiten auf Ihrer Store besuchen (sowohl im Frontend als auch im Backend).
Bei der Feststellung, ob ein Plugin nicht optimal ist, haben wir die folgenden “No-Gos” identifiziert:
- Plugins, die Abfragen auf jeder Admin-Seite ausführen, anstatt nur auf ihrer eigenen.
- Plugins, die ihren Code auf andere Administrationsseiten laden, unabhängig davon, ob sie benötigt werden oder nicht.
- Plugins, die bestimmten Objekttypen zusätzliche Spalten hinzufügen, was häufig zusätzliche Abfragen erfordert.
- Plugins, die der WordPress-Admin-Seitenleiste zu viele eigene Elemente hinzufügen.
Ursache 3. Langsames Laden von Dateien
Verfolgen Sie die Ladezeiten von Dateien und Dateigrößen
Browser-Entwicklertools wie Chrome Dev Tools oder Firefox Developer Tools bieten eine bequeme Möglichkeit, um festzustellen, ob große Dateien oder zu viele Dateien auf einer Administrationsseite geladen werden.
Verfolgen von Ladezeiten mit Chrome Dev Tools
Wichtig ist, dass diese Dateien nach dem ersten Laden wahrscheinlich lokal zwischengespeichert werden, sodass ihre Auswirkungen auf die Leistung möglicherweise vernachlässigbar sind. Die Registerkarte “Netzwerk” bietet auch Einblicke in Dateien, die nicht zwischengespeichert werden. Dies hat große Auswirkungen auf die Ladezeit, insbesondere wenn es sich um große Dateien handelt.
Schließlich können diese Tools verwendet werden, um festzustellen, wie viele Dateien geladen werden. Auf linkrocket.me können Sie sehen, dass über 50 verschiedene Dateien im Admin-Dashboard geladen sind. Mehr Dateien bedeuten langsamere Ladezeiten!
Sobald Sie Engpässe festgestellt haben, sind die nächsten Schritte folgende:
Deaktivieren Sie fehlerhafte Plugins (und / oder suchen Sie einen Ersatz). Das Schöne am WordPress-Ökosystem ist, dass wir die Qual der Wahl haben, da wir eine Vielzahl unterschiedlicher Plugins und Tools für nahezu alles, was Sie benötigen, zur Verfügung haben.
Wenden Sie sich an den Autor des Plugins und teilen Sie ihm Ihre Ergebnisse mit. Auf diese Weise können sie das Problem untersuchen und / oder beheben. In gewisser Weise helfen Sie allen, indem Sie Probleme und / oder Fehler melden – bei WordPress dreht sich alles um die Community!
Leistungsverbesserungen für WooCommerce
Es befinden sich zwei datenbankbezogene Projekte in der aktiven Entwicklung, auf die wir uns besonders freuen: Kundenspezifische Produkttabellen (Custom Product Tables) und Kundenspezifische Auftragstabellen(Custom Order Tables).
Diese Plugins stehen derzeit zum Testen zur Verfügung. Wir gehen davon aus, dass beide die Leistung von WooCommerce erheblich verbessern und für Ladenbesitzer erheblich beschleunigen werden.
Wenn du kannst, hilf mit, diese Plugins zu testen und sende dein Feedback an die Entwickler. Zumindest erhalten Sie einen kurzen Einblick in die Leistungssteigerungen, die Sie erwarten können, sobald sie in den Core integriert sind.
Kundenspezifische Produkttabellen für WooCommerce
Das WooCommerce-Kernteam hat daran gearbeitet, Probleme im Zusammenhang mit der Verwendung der WordPress-Postmeta-Datenbanktabelle zum Speichern von Produktinformationen zu lösen. Ihre Lösung ist das Plugin Custom Product Tables.
Das Plugin wurde entwickelt, um die Leistung des Geschäfts zu verbessern, indem Datenbanktabellen für den E-Commerce eingeführt werden. Es befindet sich derzeit in der Beta-Phase, wird aber in Kürze fertig sein.
WooCommerce 3.5 hat kürzlich die Hooks und Filter eingeführt, die für die Funktionsfähigkeit des Plugins erforderlich sind. Dies bedeutet, dass Storebesitzer damit beginnen können, es auf Staging-Sites zu testen, bevor es in den Core integriert wird.
Tests haben ergeben, dass beim Auschecken mit einer Verbesserung der Ladezeiten um bis zu 30% zu rechnen ist.
WooCommerce Custom Order Tables
Das Liquid Web-Team arbeitet an einem Plugin, das eine benutzerdefinierte Tabelle einführt, in der alle gängigen Bestellinformationen für WooCommerce an einem einzigen, ordnungsgemäß indizierten Ort gespeichert sind.
WooCommerce erstellt normalerweise über 40 separate Postmeta-Einträge für jede einzelne Bestellung. Wenn Ihr Geschäft also 10 Bestellungen pro Tag erhält, sind das täglich 400 neue Zeilen! Je größer die Postmeta-Tabelle wird, desto länger dauert die Ausführung von Abfragen. Dies kann zu einer Verlangsamung der Abfragen und damit zu längeren Ladezeiten der Seiten führen.
Das Plugin “Custom Order Tables” speichert Bestelldaten in einer einzigen, flachen Tabelle, die für WooCommerce-Abfragen optimiert ist. Eine Bestellung bedeutet nur eine neue Zeile mit minimalen Leistungseinbußen.
Zusammenfassung
Wenn Ihr Backend langsamer als ein Faultier läuft und die üblichen Tipps zur Leistungsoptimierung nicht hilfreich sind, liegt möglicherweise ein Problem mit nicht performantem PHP-Codes vor.
Nicht-performante Datenbankabfragen oder langsames Laden von Dateien oder sogar alle drei. Dieser Post hilft Ihnen bei der Diagnose von Problemen und beim Implementieren von Korrekturen.
Wir könnten uns den ganzen Tag mit WooCommerce beschäftigen, weil wir Unternehmern helfen wollen, mit WordPress erfolgreicher zu werden.
In diesem Artikel wurden einige Tipps für Fortgeschrittene nicht behandelt, auf die wir vielleicht an anderer Stelle näher eingehen möchten, darunter die Verwendung von NGINX anstelle von Apache und die Verwendung von echtem Cron anstelle von WP Cron.
Zuletzt möchte ich Sie dazu ermutigen, die Plug-ins “WooCommerce Custom Product Tables” und “WooCommerce Custom Order Tables” zu testen, um festzustellen, welche Leistungssteigerungen Sie erzielen können.
Wenn Sie sich speziell mit einem langsamen WordPress-Adminbereich beschäftigen, haben wir einen vollständigen Beitrag zur Beschleunigung Ihres WordPress-Backends verfasst, der einige WordPress-spezifische Tipps enthält.